2024 Web Design Trends To Watch Out For
Catch up with the must-know Web Design Trends 2024 to elevate your site's look and feel! Click to explore the future of web aesthetics!
December 17, 2023

Introduction
Web design is evolving to be more interactive, personalized, and stylish. These trends are not just about looking good; they're about creating a smarter, more accessible web for everyone. Stay ahead of the curve with these must-know Web Design Trends 2024.
Your Website Reflects Your Organization
Your website is like the front door to your world online. It's the first hello, the smile that greets everyone who finds you. More than just showing what you sell or do, it shines a light on what you believe and how you do things. It's where people start to get to know you, setting the stage for all the chats and deals that come next. Simply put, your website is you, but on the internet. Every click is a chapter in your story, telling everyone what you're all about. It's a big part of what makes your organization unique, right there on the screen.
TOP Website Design Trends To Check
As we step into 2024, the web's look is shifting in exciting ways. Think of it as a wardrobe update for your favorite websites—new styles, more fun, and easier to use. Ready for a sneak peek? Here are the top website design trends for 2024 that are sure to freshen up your online world.
AI-Assisted Web Design
AI-powered tools can help designers streamline the design process by suggesting layouts, color schemes, and even content recommendations. These AI assistants can analyze user input to optimize the user experience and offer personalized content. For example, With the website builder Levi, all you need is a business description and Levi builds the rest, including copy, photos, and layouts, automatically.
Imagine building your website in seconds with Levi, your AI assistant, guiding you through the process. AI-powered tools like Levi will help you build a stunning site in seconds flat.
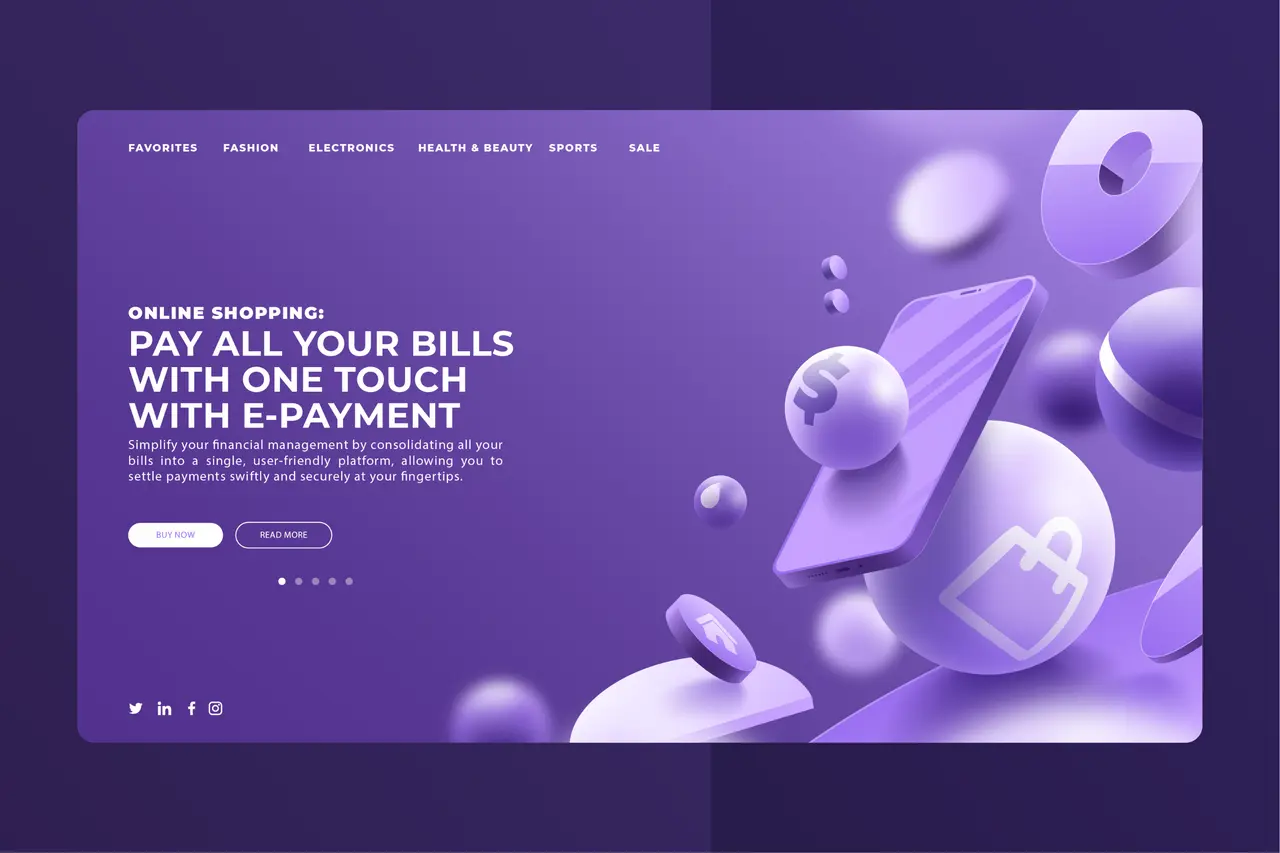
Immersive 3D Elements
Immersive 3D elements are captivating and can create a memorable user experience. Incorporating 3D graphics, animations, and even virtual reality elements can make your website more interactive and engaging. For instance, an online clothing retailer can implement 3D product models that users can rotate and zoom to get a closer look at the items they're interested in.
Enhanced Web Accessibility
Web accessibility is no longer a choice but a necessity. In 2024, websites must prioritize making their content accessible to all users, including those with disabilities. This includes providing alternative text for images, ensuring proper color contrast, and following other accessibility standards to ensure everyone can use and enjoy your site. Make sure your website is WCAG (Web Content Accessibility Guidelines) compliant to cater to a broader audience.
Interactive Elements
User engagement is the heart of web design, and adding interactive elements like quizzes, surveys, and infographics can really make your site pop. These fun features don’t just draw people in; they also give you a sneak peek into what your visitors like and want. Expect to see more of these interactive touches, making websites not just informative but also a joy to explore.
Neon Colors and Bold Palettes
Bright, neon colors and bold palettes are on the rise, ready to make websites really stand out. These vivid hues create a dynamic vibe that can bring any site to life. Just take a look at online gaming platforms, where the splash of bold colors and neon flashes adds that extra buzz. It's all about catching the eye and injecting some energy into the user experience, a trend that's lighting up the web design scene.
To infuse your website with dynamic energy using neon and bold colors, leverage tools such as Adobe Color for palette creation, CSS frameworks like Bootstrap for easy theming, graphic design software for vibrant elements, animation libraries for interactive motion, and UI tools like Figma for prototyping.
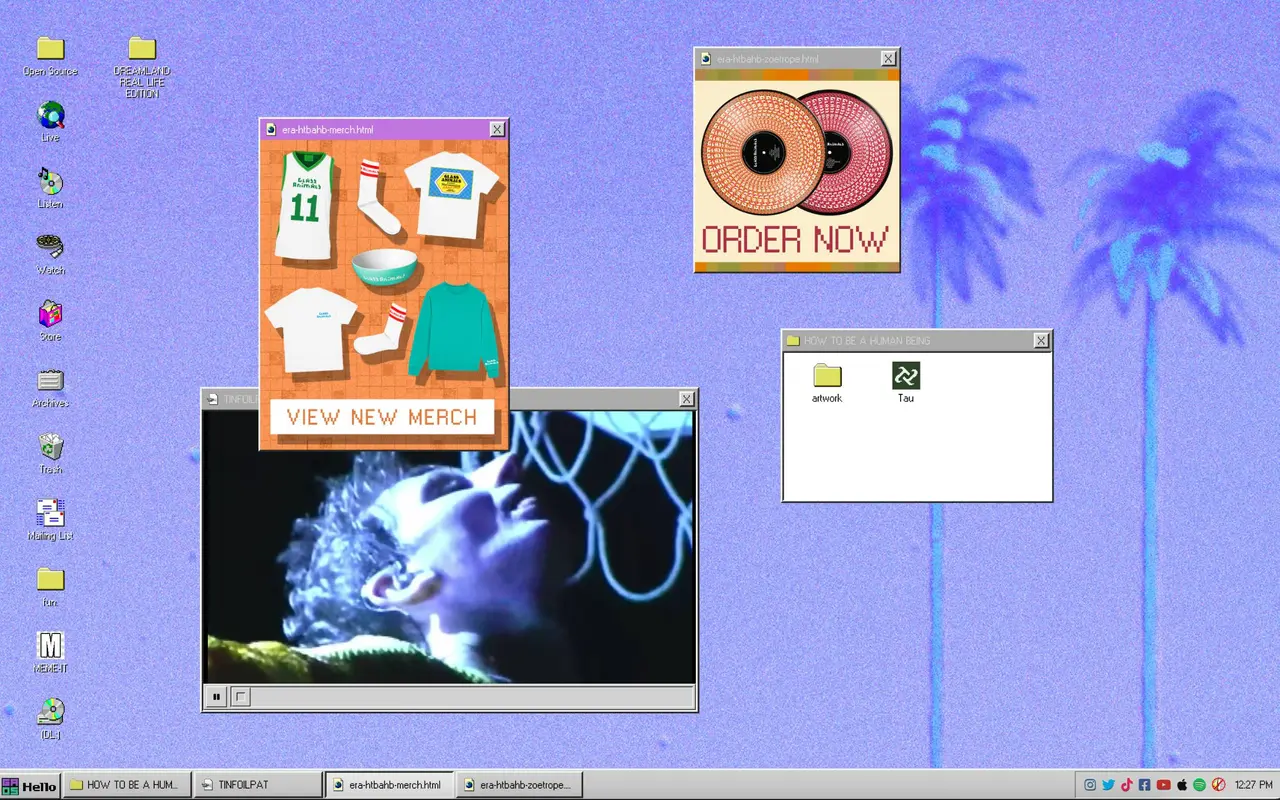
Retro and Nostalgic Designs
Nostalgia can be a powerful tool in web design. In 2024, expect to see more websites embracing retro and nostalgic designs (like the webpage for Glass Animals showcased above), taking users back to simpler times. This trend can be particularly effective for brands targeting older demographics. For example, a classic arcade game website might use pixel art and old-school gaming sounds to evoke feelings of nostalgia.
Minimalism with Micro-Interactions
Contrary to the previous trend, minimalistic designs are also gaining popularity. Clean and simple layouts with micro-interactions are all about providing a clutter-free and elegant user experience. Micro-interactions are subtle animations that respond to user actions, such as a button changing color when hovered over. These small details can add sophistication to your website without overwhelming users.
Experimental Typefaces
Typography is a big deal in web design, and the trend is leaning towards more creative and unique typefaces. Websites are starting to use custom fonts or mix and match different styles to show off their personality and message. The key is to get creative but keep it easy to read. This approach to fonts is all about making a statement and giving your brand a voice that speaks volumes through the screen.
For typography inspiration, you can use Google Fonts for a wide selection, Adobe Fonts for quality choices, Font Squirrel for free commercial fonts, Typewolf to see fonts in action, and MyFonts to find and identify different typefaces. These resources can help you pick and pair fonts for your web design.
Overlapping Design Elements
Overlapping design elements are bringing depth and excitement to the web. This design strategy layers text, images, and graphics to craft a lively, 3D look that really pops. Imagine a design agency's website where their portfolio pieces overlap, drawing your eye and showing off their creative chops. It's a smart play, and it gives websites a fresh, modern feel.
Generous Use of White Space
While some websites embrace bold colors and overlapping elements, others opt for a minimalist approach with generous white space. White space helps users focus on the content, reducing clutter and creating a sense of elegance. For example, a photography portfolio website can use white space to let the images take center stage.
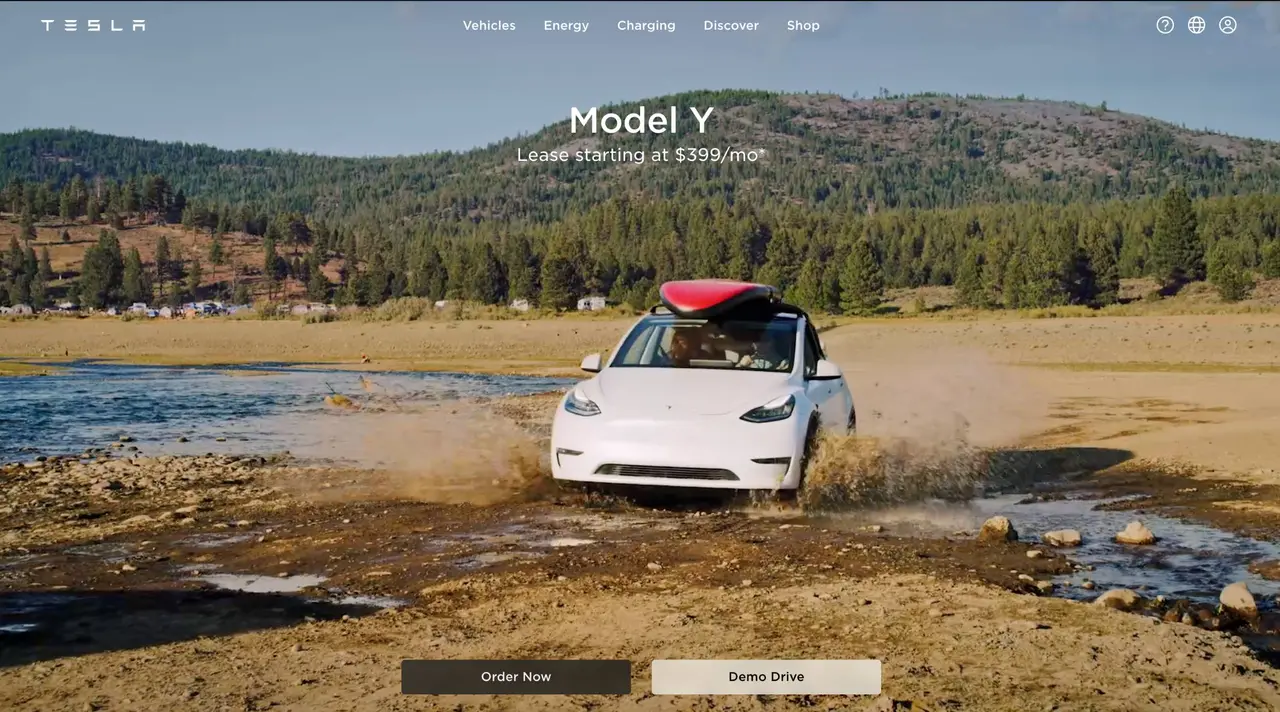
Extensive Use of Video Content
Video content is king in the online world, capturing attention and making messages stick. Websites with videos engage visitors by bringing products to life, offering helpful tutorials, or telling a brand's story in vivid detail. Take a travel agency, for example; they can whisk you away with stunning videos of far-off places, making you feel like you're already on vacation. It's a powerful tool that's a big part of 2024's web design trends, making sites more interactive and informative. For example, tesla.com has videos utilized all over their landing page, showcasing their cars in a visually stunning manner.
Scroll-triggered Animations
Scroll-triggered animations are spicing up the way we explore websites. As you glide down the page, animations kick in, revealing content and keeping you hooked. Picture a storytelling site that brings the next chapter to life with each scroll – it turns reading into an adventure. This slick feature turns simple navigation into an interactive experience, perfect for sites that want to unfold their story in a memorable way.
Dark Mode and Visual Toggles
Dark mode isn't just easy on the eyes; it's also got serious style points. More and more websites are jumping on this trend, offering a dark mode option so users can flip between light and dark themes. It's all about giving you the power to choose what's comfortable, whether you're reading in the sun or browsing at midnight. With visual toggles, you get to personalize your web experience just the way you like it, and it's a big win for making websites more accessible to everyone.
Augmented Reality for E-commerce
Augmented reality (AR) is revolutionizing the e-commerce industry. In 2024, more e-commerce websites will incorporate AR features, allowing users to visualize products in their real-life environment. Imagine shopping for furniture online and using your smartphone to place virtual furniture in your living room to see how it fits.
Creative 404 Pages
404 error pages might seem like a dead end, but they're actually a hidden gem for creativity. Instead of the usual "Page Not Found" snooze, imagine landing on a quirky illustration or a witty one-liner that not only brings a smile but also guides you back to where you need to be. It's turning a "whoops" into a "wow," and smart websites are using this chance to show off their personality and keep visitors hooked, even when they're a bit lost. One funny example is Polo Garcia, who uses a hilarious video of a squirrel on a jetski as an easter egg to catch users off guard.
Key Takeaway
This list showcases a range of design evolutions and user experience upgrades poised to make a big impact. Ensuring websites are accessible to everyone, including those with disabilities, is crucial. It's a commitment to inclusivity that's becoming increasingly important.
Looking to the future, embracing these web design trends is about more than keeping up with the times; it's about leading with innovation and care. And that's where Levi, your AI assistant, comes in. Levi is ready to help weave these essential, inclusive design practices into the fabric of your website. As we approach 2024, Levi will be there to make sure your website not only looks great but is also at the forefront of design and technology, accessible to every user.