How to Find the Perfect Photos for Your Website
A guide on where to find and how to use photos for your website.
May 18, 2023

Have you ever clicked on a website to only get bombarded with paragraphs on paragraphs of text? Did you feel overwhelmed and click off? Or maybe, you’ve been shopping online, and saw a stunning photo of a product and decided to purchase, just based on that! You see photography on websites every day, and there’s a reason. Site photos are a pillar of good web design, and critical to acknowledge if you embark on your website-making journey.
Whether you’ve finally gotten around to building your own website, or maybe giving your site a refresh, it’s important to pay attention to your site’s photos. Not only can photos tell the story of your product or service for you, but they can add a much needed visual element to your site. In this guide, we’ll be talking about the importance of photography for your website, and much more, including how our AI web builder can make it even easier for you.
Why do photos matter?
We as people are inherently visual, as it’s one of the few ways we interface with the world around us. Chances are you are surrounded by images in your day to day life. Be it on billboards, items lying around your house, and even on your cup of coffee you buy every morning. Images capture our attention, and by using them while you build your website, you’ll keep your visitors engaged while visiting your site.
Think about it, what’s more intimidating than a wall of text? By using images wisely, you can break up the visual monotony into easily digestible pieces. Additionally, a well placed image can help you tell the story you want to tell, or help sell the product you want to promote. Think of your website as a journey from top to bottom, with images as a way to keep visitors on a path from beginning to end.
What types of photos should I use?
Well placed images can elevate your site, and not every image is the right one for every context. Generally speaking, there are a few different types of images that you can utilize, including (but not limited to):
Photography
When you think of site imagery, you probably think of photography, and there’s a reason. A well placed image can sell a product, tell a story, or add a bit of character to an otherwise standard page. These photos can range from photos of your product/service, to lifestyle photos, to landscapes that emulate the feel you wish to capture with your site. Regardless, they’re a cornerstone of your site design that you should not ignore.
Illustrations
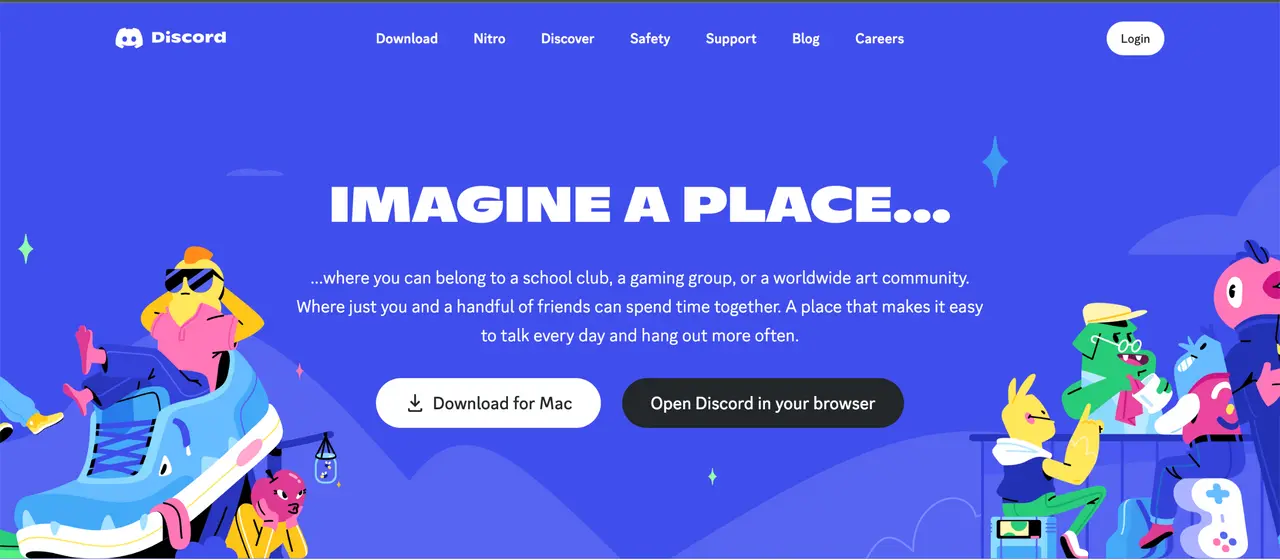
Illustrations are a great pick for a fun and playful addition to your site. When used properly on your page, illustrations can add a splash of playfulness or character, instantly. Check out Discord, which uses illustrations to bring a more lighthearted and playful feel to their site, emphasizing the fun/social aspects of their platform.
Icons/Graphics
Icons and graphics can be used to highlight specific information that users should notice while browsing your website. For example, icons can draw users to specific traits of your company or features you’d like to highlight. Or a well placed icon can draw the user’s eye to a call to action or contact information for your business. Including icons is a must, and is a great visual touch to any website you design.
Where can I find photos for my site?
In the age of the internet, finding photos for your website is easier than ever. There are tons of free and paid images available for anyone to use online, it just takes knowing where to look.
One thing to keep in mind, is that although you may be drawn to take whatever image you find off of Google, you may not have the rights for it. The last thing your company needs is a DMCA claim that demands a takedown or worse, removes your website from the internet entirely. Luckily, we’ve compiled a list of resources where you can find licensed images to use for your site, both free and paid. A brief list is as follows:
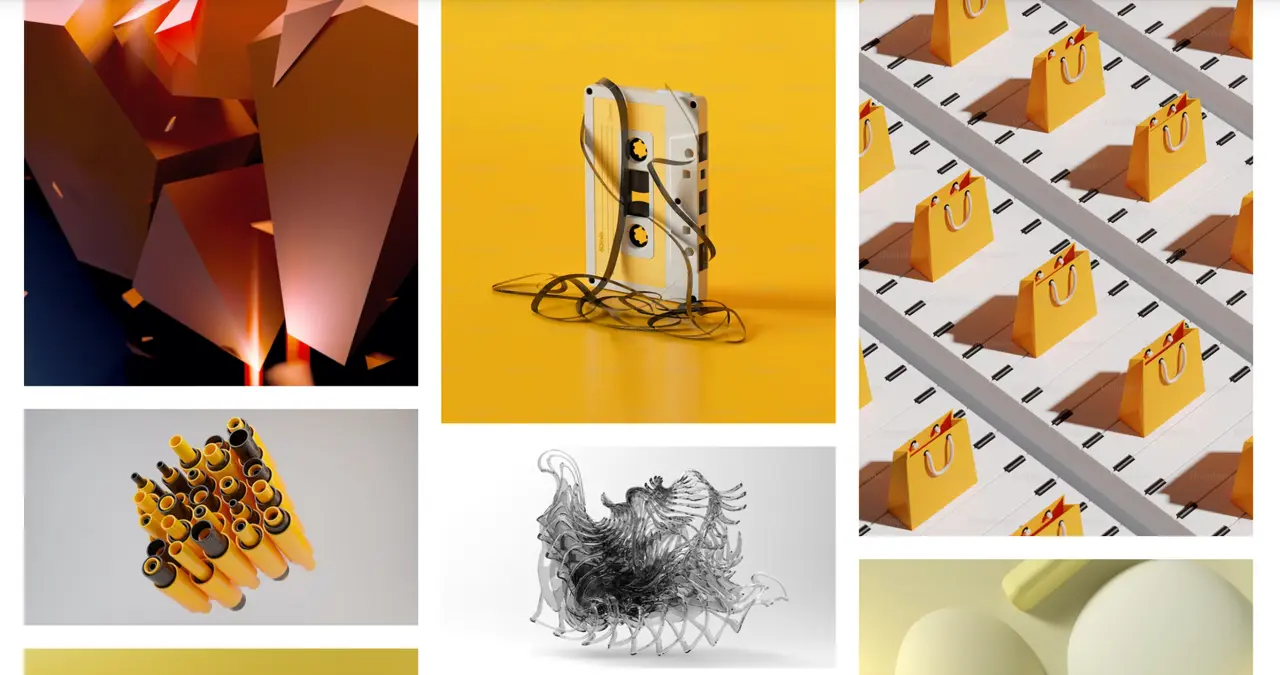
Unsplash
When it comes to high quality, free images, Unsplash stands above the competition with a very large and diverse collection of images. Unsplash hosts high resolution captured images from very talented photographers around the world, many of which would be perfect for any need you may have for your site.
What truly sets Unsplash apart though, is its variety. You can find 3D renders, textures, backgrounds for your site, and even patterns for a whole host of applications. When it comes to its portfolio, Unsplash is one of the best choices for your needs.
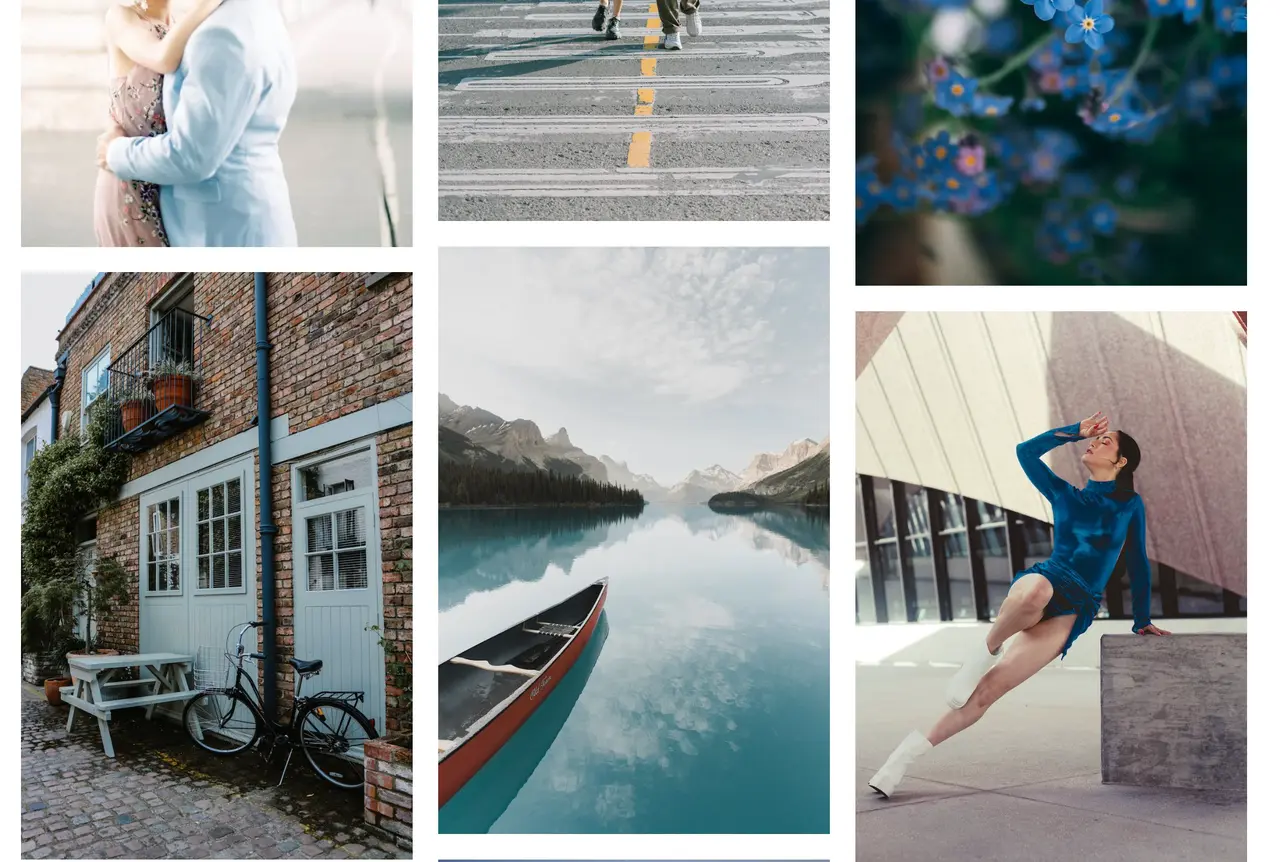
Pexels
Pexels is another great source of free images and the author of this blog post’s personal favorite. The quality of images found here are unmatched, with stellar color work and artistry as the norm. This leads to Pexel’s contributions having a more ‘artsy’ feel, with more evocative and emotional images being incredibly easy to search for. The homepage exemplifies this greatly, with a gradient of beautiful images sorted by color/mood as the first thing you see when you enter the site.
The only downside? Variety. Textures and backgrounds are less common here, with more of a focus on quality photography rather than anything else. Regardless, Pexels is a stellar resource that we’d highly recommend for your image needs.
Shutterstock
Shutterstock is one of the biggest providers of paid licensed content, and if you have needs that go beyond the free resources we’ve pointed out, we’d recommend them. Not only can you find great photography available to license, but so much more, including music, videos, vectors, and templates. The variety is unmatched, but unfortunately, comes at a price.
Their free content is incredibly limited, and in order to access the grand majority of their library, you’ll need to pay up. If your website has a budget, check out Shutterstock, otherwise the other resources may be a better idea for your company.
Flaticon
Do you need high quality icons and illustrations for your site? Look no further than Flaticon. It’s a great resource for free (with a catch) icons and illustrations. Pursuing their library is a breeze, with plenty of assets in a variety of different colors and styles. The catch? Free versions require attribution, meaning you must spell out the author of the asset within your project, or face potential copyright claims. This can all be remedied with a subscription, but you may decide attribution is the way to go for your business if needed. All this to say, free or not, Flaticon is a great resource for content (like icons) that add a great touch to your website.
Style AI
What if you didn’t need to find photos at all? Here at Style, our AI assistant simplifies the whole process. During onboarding, Levi will ask what you want your images to feature, and fill your website automatically. All the photos are copyright free and high quality too! Plus, if you want to change a photo or add another one, just ask Levi. Our AI assistant makes it a breeze.
Should I capture my own photos for my site?
Short answer: yes.
Capturing your own website photos opens you up to a world of flexibility and customization that free photos may not allow you. Sometimes, if you’re selling a product or service, it can be absolutely necessary. Using your own photos while building your website means you are in complete creative control over the subject, content, style, quality, and so much more. And today it’s easier than ever.
While we don’t have time to spell out exactly how you should accomplish this, (that would be in an entirely different blog post!) there are a couple things you should keep in mind.
Resolution
Ensuring your photos are of a high enough resolution is paramount. Too low, and your photos will turn out blurry and hard to make out. Making sure your photos are at least 800 pixels wide (if not wider) is a generally good rule of thumb. On the other hand though, don’t make your photos too large, or your webpage will load in slower. If your photos are greater than 2000 pixels on the long edge, you may want to resize.
Lighting and a defined Subject
Make sure your photos are well lit and the subject is prominent! If your photos are dim or blurry, you’ll turn users off of your site. If you’re taking your own photos, make sure they’re taken on a bright day, or use lights to illuminate your subject.
Your subject should be the center of attention in your photos! Ensure your subject matter is sharp and in focus, as well as the most prominent part of the photo. A photo with too much visual noise will turn off clients, and make the image harder to decipher.
When taking your own photos, you are now in control of the quality and subject, but the results can be rewarding for your site. If your company has photos, use them! Otherwise take your camera (or phone) and get out there and capture some content.
Final thoughts
As you can probably tell, photos are an important part of any website you create. Whether you source the photos yourself, or have our powerful AI tools handle it for you, you’ll be happy you took the time to add them to your site. If you want to create a website with high quality images, without any of the hassle, check us out! With Levi, it’ll only take minutes.